في عالم التصميم سريع الوتيرة، يلعب عمل النماذج الأولية دورًا حيويًا في تحويل الأفكار إلى واقع وضمان تلبية التصميم لاحتياجات المستخدمين قبل الانتقال إلى مرحلة التطوير. لقد أصبحت Figma أداة قوية لإنشاء النماذج الأولية، حيث توفر منصة تعاونية يمكن للمصممين من خلالها إنشاء نماذج تفاعلية بسلاسة. في هذا الدليل المفصل، سوف نستعرض كيفية عمل النماذج الأولية باستخدام Figma بالتفصيل، من الأساسيات إلى التقنيات المتقدمة. سواء كنت مبتدئًا أو مصممًا ذو خبرة، سيساعدك هذا الدليل على الاستفادة من قدرات Figma في النمذجة الأولية لتعزيز سير عملك التصميمي.
ما هو عمل النماذج الأولية؟
عمل النماذج الأولية هو عملية إنشاء نسخة أولية من منتج لاختبار وتأكيد مفاهيم التصميم. في سياق تصميم واجهات المستخدم وتجربة المستخدم، النموذج الأولي هو نموذج تفاعلي لموقع ويب أو تطبيق يحاكي تفاعلات المستخدم. تساعد النماذج الأولية المصممين وأصحاب المصلحة في تصور المنتج النهائي، تحديد مشاكل القابلية للاستخدام، وجمع الملاحظات قبل الانتقال إلى مرحلة التطوير.
لماذا تستخدم Figma في عمل النماذج الأولية؟
تتميز Figma كخيار مفضل لعمل النماذج الأولية بفضل واجهتها سهلة الاستخدام وميزاتها القوية. إليك بعض الأسباب التي تجعل Figma أداة مفضلة لإنشاء النماذج الأولية:
- التعاون: تتيح Figma للعديد من المستخدمين العمل على نفس الملف في وقت واحد، مما يجعلها مثالية للمشاريع الجماعية. يضمن التعاون الفوري أن الجميع على نفس الصفحة ويعزز الحصول على الملاحظات والتكرار بسرعة.
- قائمة على السحابة: كأداة قائمة على السحابة، توفر Figma الوصول السهل إلى مشاريعك من أي جهاز متصل بالإنترنت. هذا يلغي الحاجة لنقل الملفات ويضمن أن أحدث نسخة من نموذجك الأولي متاحة دائمًا.
- المكونات التفاعلية: تقدم Figma مكونات تفاعلية متقدمة وميزات نمذجة أولية، مما يتيح للمصممين إنشاء تفاعلات ورسوم متحركة معقدة. تعزز هذه الإمكانية من واقعية النماذج الأولية وتوفر فهمًا أفضل لطرق الاستخدام.
- التكامل: تتكامل Figma مع العديد من الأدوات والإضافات، مما يمكّن المصممين من تبسيط سير العمل الخاص بهم وإضافة وظائف إضافية حسب الحاجة.
البدء في عمل النماذج الأولية باستخدام Figma
للبدء في عمل النماذج الأولية باستخدام Figma، اتبع هذه الخطوات:
1. إنشاء ملف جديد أو فتح تصميم موجود
ابدأ بإنشاء ملف جديد في Figma أو فتح ملف تصميم موجود تريد عمل نموذج أولي له. تأكد من تنظيم تصميمك جيدًا مع طبقات ومكونات واضحة.
2. تصميم شاشاتك
قبل الغوص في النمذجة الأولية، تأكد من أن لديك جميع الشاشات الضرورية مصممة. يشمل ذلك جميع الصفحات والتفاعلات الرئيسية التي تريد عرضها في نموذجك الأولي. استخدم أدوات التصميم في Figma لإنشاء تخطيطاتك، إضافة العناصر البصرية، وضمان التناسق عبر الشاشات.
3. إضافة العناصر التفاعلية
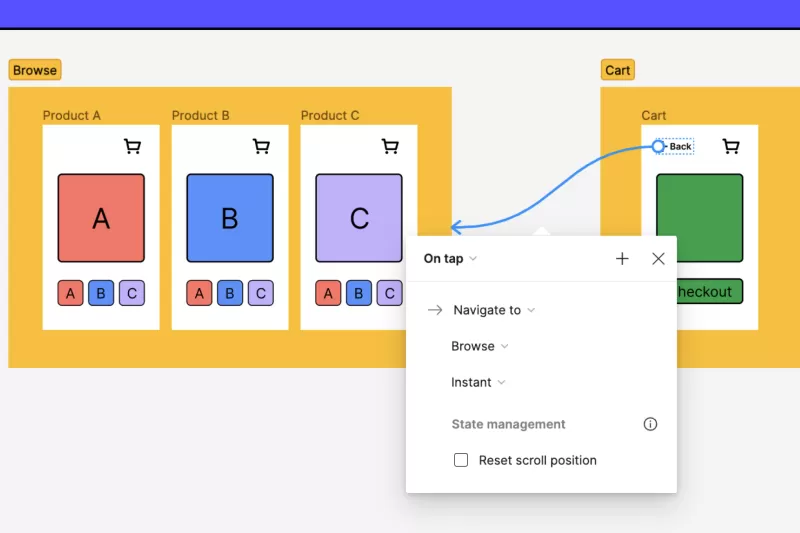
لإنشاء نموذج أولي تفاعلي، تحتاج إلى تحديد التفاعلات بين الشاشات المختلفة. توفر ميزات النمذجة الأولية في Figma القدرة على إعداد الروابط، الانتقالات، والرسوم المتحركة. اتبع هذه الخطوات لإضافة العناصر التفاعلية:
- حدد الإطار: انقر على الإطار أو العنصر الذي تريد جعله تفاعليًا. يمكن أن يكون هذا زرًا، رابطًا، أو أي عنصر قابل للنقر.
- إنشاء رابط: مع تحديد العنصر، انتقل إلى علامة التبويب "النمذجة الأولية" في اللوحة اليمنى. انقر على رمز الزائد ( ) بجانب قسم "التفاعلات" لإنشاء تفاعل جديد.
- حدد الإجراء: اختر نوع التفاعل الذي تريد إنشاؤه. تشمل الإجراءات الشائعة "عند النقر"، "عند التمرير فوق"، و"عند السحب". على سبيل المثال، يمكنك اختيار "عند النقر" للانتقال إلى شاشة أخرى عند الضغط على زر.
- حدد الوجهة: بعد تحديد الإجراء، اختر إطار أو شاشة الوجهة التي يجب أن يقود إليها التفاعل. يمكنك أيضًا تحديد أنواع الرسوم المتحركة ومددها للتحكم في كيفية ظهور الانتقال بين الشاشات.
4. إعداد تدفقات التنقل
يشمل تصميم النموذج الأولي إعداد تدفقات التنقل لمحاكاة رحلات المستخدم. تتيح لك Figma إنشاء روابط وتفاعلات متعددة بين الشاشات، مما يمكّنك من رسم خريطة لمسارات المستخدم المختلفة. استخدم مكونات Figma التفاعلية لإعداد هذه التدفقات:
- إضافة التراكبات: استخدم التراكبات لعرض معلومات إضافية أو نوافذ منبثقة فوق الشاشة الحالية. هذا مفيد لإنشاء النوافذ المنبثقة، الرسائل السياقية، أو الأشرطة الجانبية.
- إنشاء تفاعلات للمكونات: حدد التفاعلات للمكونات القابلة لإعادة الاستخدام، مثل الأزرار أو أشرطة التنقل، للحفاظ على التناسق عبر نموذجك الأولي.
5. معاينة واختبار النموذج الأولي
بمجرد إعداد التفاعلات وتدفقات التنقل، حان الوقت لمعاينة واختبار نموذجك الأولي. توفر Figma وضع المعاينة حيث يمكنك التفاعل مع تصميمك كما لو كان تطبيقًا حقيقيًا. للوصول إلى وضع المعاينة:
- انقر على زر التشغيل: في الزاوية العلوية اليمنى من واجهة Figma، انقر على زر "تشغيل" للدخول إلى وضع العرض. سيعرض ذلك نموذجك الأولي في نافذة منفصلة حيث يمكنك التفاعل معه واختبار تدفقات المستخدم المختلفة.
- اختبار التفاعلات: انتقل عبر نموذجك الأولي واختبر جميع التفاعلات للتأكد من أنها تعمل كما هو متوقع. تحقق من أي مشاكل في القابلية للاستخدام أو التباينات وأجرِ التعديلات اللازمة.
6. مشاركة وجمع الملاحظات
تعد مشاركة نموذجك الأولي مع أصحاب المصلحة وجمع الملاحظات خطوة حيوية في عملية التصميم. تجعل Figma من السهل مشاركة النماذج الأولية مع الآخرين وجمع الملاحظات القيمة:
- إنشاء رابط المشاركة: انقر على زر "مشاركة" في الزاوية العلوية اليمنى من واجهة Figma لإنشاء رابط قابل للمشاركة. يمكنك تخصيص أذونات الرابط للتحكم في من يمكنه عرض أو تعديل النموذج الأولي.
- دعوة المتعاونين: إذا كنت تعمل مع فريق، يمكنك دعوة المتعاونين مباشرة إلى ملف Figma الخاص بك. يتيح لهم ذلك مشاهدة، تعليق، وتقديم الملاحظات في الوقت الحقيقي.
- جمع الملاحظات: استخدم ميزة التعليق في Figma لجمع الملاحظات من أصحاب المصلحة. يمكن للمستخدمين ترك تعليقات مباشرة على النموذج الأولي، مما يجعل من السهل معالجة المشكلات المحددة والتكرار على تصميمك.
7. تحسين وتكرار
استنادًا إلى الملاحظات التي تتلقاها، قم بإجراء التحسينات اللازمة على نموذجك الأولي. تتيح لك ميزات التعاون في الوقت الحقيقي في Figma إجراء التعديلات وتحديث النموذج الأولي بسرعة. التكرار هو مفتاح لإنشاء تصميم ناجح، لذا كن مستعدًا للعودة وتعديل نموذجك الأولي حسب الحاجة.
تقنيات متقدمة في النمذجة الأولية باستخدام Figma
للنماذج الأولية الأكثر تعقيدًا، توفر Figma العديد من التقنيات والميزات المتقدمة:
- استخدام Smart Animate: يتيح Smart Animate إنشاء انتقالات سلسة بين الإطارات من خلال تحريك التغييرات في الخصائص مثل الموقع والحجم والشفافية تلقائيًا. تعزز هذه الميزة من واقعية نموذجك الأولي وتوفر تجربة مستخدم أكثر جذبًا.
- إنشاء Variants للمكونات: استخدم Variants في Figma لإدارة حالات مختلفة لمكون، مثل الأزرار بألوان مختلفة أو حالات (مثل نشط، معطل). يساعد ذلك في تبسيط عملية التصميم والحفاظ على التناسق عبر نموذجك الأولي.
- استغلال الإضافات الخاصة بالنمذجة الأولية: تتضمن مكتبة الإضافات الواسعة في Figma أدوات لتعزيز قدرات النمذجة الأولية. استكشف الإضافات التي تقدم ميزات إضافية مثل الرسوم المتحركة المتقدمة، اختبار المستخدم، والتحليلات.
الختام
كيفية عمل النماذج الأولية باستخدام Figma يتضمن نهجًا منهجيًا لتصميم نماذج تفاعلية وجذابة. من خلال الاستفادة من ميزات النمذجة الأولية القوية في Figma، يمكنك إنشاء محاكيات واقعية لتصاميمك، جمع ملاحظات قيمة، وتحسين أفكارك قبل الانتقال إلى مرحلة التطوير. سواء كنت تعمل على تطبيق بسيط أو موقع ويب معقد، توفر منصة Figma التعاونية والمتنوعة الأدوات التي تحتاجها لتحويل تصاميمك إلى واقع.
إذا كنت تبحث عن شريك لمساعدتك في تلبية احتياجات تصميم الويب وتحقيق رؤيتك الرقمية، فإن Sympaweb هو الخيار المثالي. مع فريق من المصممين والمطورين المهرة، تقدم Sympaweb خدمات تصميم ويب متميزة يمكن أن تساعدك في إنشاء تجارب مستخدم استثنائية وتحقيق أهداف عملك.