Collaboration is key to producing high-quality work efficiently. Figma has revolutionized the way teams work together on design projects by offering a cloud-based platform that enables seamless collaboration. Whether you’re working with a small team or coordinating across multiple departments, knowing how to collaborate in Figma can make a significant difference in your workflow and project outcomes.
This comprehensive guide will cover all aspects of collaboration in Figma, from setting up your project to advanced features that make teamwork more efficient. By the end of this article, you’ll have a thorough understanding of how to collaborate in Figma and why it’s the go-to tool for design teams worldwide.
What Makes Figma Ideal for Collaboration?
Before diving into the practical steps of collaboration, it’s important to understand what sets Figma apart from other design tools. Unlike traditional design software, Figma operates entirely in the cloud. This cloud-based nature brings several advantages:
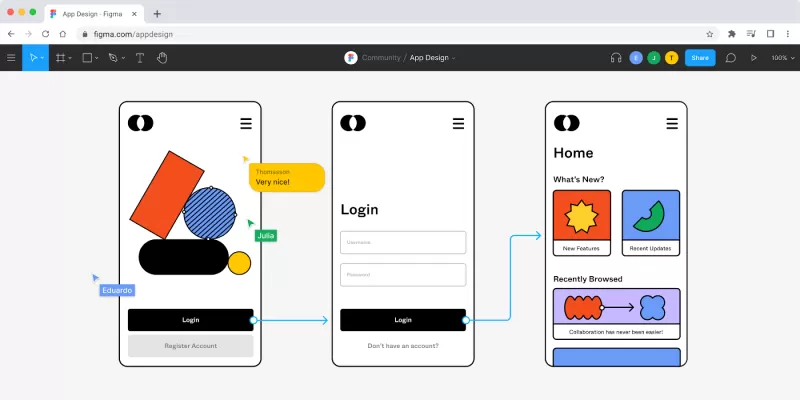
- Real-time Collaboration: Multiple team members can work on the same design file simultaneously, just like Google Docs. You can see each other’s cursors, comments, and edits in real-time, making collaboration seamless and efficient.
- Cross-Platform Accessibility: Figma runs in your web browser, meaning it works on any operating system—Windows, macOS, or Linux. There’s also a desktop app for those who prefer it, but the browser-based access ensures that everyone can join the project, regardless of their device.
- Version Control: Figma automatically saves your work and keeps a version history, so you can always revert to previous versions if needed. This feature is crucial for collaborative work, where changes are frequent and need to be tracked.
- Easy Sharing: Sharing a Figma file is as simple as sending a link. You can control access levels (view, edit, comment) for different team members or external collaborators, ensuring that everyone has the appropriate level of involvement.
Getting Started: Setting Up Your Figma Project for Collaboration
To effectively collaborate in Figma, it’s important to set up your project in a way that promotes teamwork and organization. Here’s a step-by-step guide:
- Create a Figma Team:
- To begin, create a team in Figma. This will be your workspace where all project files, components, and resources are stored. Figma’s team structure allows for easy organization and access control. Invite team members to join the workspace, assigning them roles such as Editor, Viewer, or Admin based on their responsibilities.
- Organize Your Files:
- Within your team, organize files into projects. For instance, you can have separate projects for design systems, prototypes, or specific product features. Proper organization is key to ensuring that team members can easily find and contribute to the right files.
- Set Permissions:
- Figma allows you to set permissions at the file and project level. Determine who can view, edit, or comment on each file. For example, you may want designers to have full editing access, while stakeholders or clients have view-only or comment access. Proper permission management ensures that the right people have the right level of access without compromising the integrity of your design files.
- Use Figma’s Design System:
- Establishing a design system in Figma is a great way to maintain consistency across your project. A design system contains reusable components, styles, and guidelines that your team can use throughout the project. It not only saves time but also ensures that everyone is working with the same design elements.
Real-Time Collaboration: Working Together in Figma
Once your project is set up, you can start collaborating in Figma with your team in real-time. Here’s how to maximize the collaborative features:
- Simultaneous Editing:
- One of Figma’s most powerful features is the ability to have multiple people working on the same file at the same time. You can see everyone’s cursor as they move around the canvas, making it easy to discuss ideas, provide feedback, or make adjustments in real-time. This eliminates the need for constant file handovers or version conflicts that often occur in other design tools.
- Commenting and Feedback:
- Figma’s commenting feature allows team members to leave feedback directly on the design. You can tag specific people, attach files, or link to external resources within a comment. Commenting is especially useful for asynchronous collaboration when team members are in different time zones. The ability to resolve comments also helps keep the project clean and focused.
- Prototyping and Sharing:
- Figma’s prototyping tools enable you to create interactive prototypes directly within your design file. These prototypes can be shared with stakeholders for feedback. Figma’s presentation mode allows team members to experience the design as if it were a finished product, making it easier to gather actionable feedback.
- Design Reviews and Approvals:
- Conducting design reviews in Figma is straightforward. You can use the built-in commenting and versioning features to discuss changes and approve designs. Figma’s real-time collaboration ensures that feedback is immediately visible, reducing the back-and-forth typically associated with design approvals.
Advanced Collaboration Techniques in Figma
As your team becomes more familiar with Figma, you can leverage advanced features to enhance collaboration further:
- Branching and Merging:
- Figma’s branching feature allows you to create a separate version of a file to experiment with new ideas or make significant changes without affecting the main project. Once you’re satisfied with the changes, you can merge the branch back into the main file. This is especially useful for large teams or projects with multiple iterations.
- Plugins for Enhanced Collaboration:
- Figma supports a wide range of plugins that can enhance collaboration. For example, the “Content Reel” plugin allows you to manage placeholder text and images, ensuring that everyone uses consistent content. Another popular plugin is “Stark,” which helps ensure accessibility by checking color contrast and other accessibility guidelines directly within Figma.
- Design Tokens:
- Design tokens are a set of variables that store design decisions, such as colors, spacing, and typography. By using design tokens, you can ensure that your design is consistent across different platforms and can be easily updated. In a collaborative environment, design tokens allow multiple teams to work with a unified design language.
- User Testing and Feedback Integration:
- Figma integrates with various user testing tools, allowing you to gather feedback directly from users. By incorporating user feedback into your design process, your team can make informed decisions that improve the overall user experience. Collaborative user testing ensures that the entire team is aligned with user needs.
Managing Remote Teams in Figma
With remote work becoming the norm, knowing how to collaborate in Figma with a distributed team is essential. Here’s how to manage remote design teams effectively:
- Asynchronous Collaboration:
- Figma’s commenting and version history features are perfect for asynchronous collaboration. Team members can leave comments and suggestions at any time, and others can address them when they are available. This flexibility is crucial for teams working across different time zones.
- Regular Check-ins and Stand-ups:
- Use Figma’s collaborative environment for virtual stand-ups or check-ins. Team members can share their progress directly within the design files, and discussions can happen in real-time or asynchronously. Keeping everyone on the same page helps ensure that the project stays on track.
- Documenting Design Decisions:
- Documenting design decisions within Figma is crucial for remote teams. Use Figma’s notes and comment features to track changes and rationale behind them. This documentation helps new team members get up to speed quickly and ensures that there’s a clear record of decisions made.
- Cross-Functional Collaboration:
- Figma isn’t just for designers. Developers, product managers, and other stakeholders can all collaborate within the same environment. Developers can inspect design elements and CSS directly in Figma, reducing the gap between design and development. Product managers can add comments or review prototypes, ensuring that everyone is aligned.
Leveraging Figma for Client Collaboration
Figma’s collaborative features aren’t just for internal teams—they’re also perfect for working with clients. Here’s how to collaborate in Figma with clients:
- Client Access and Permissions:
- When working with clients, you can share Figma files with them and control their access. For example, you can allow clients to comment on designs without giving them editing permissions. This ensures that clients can provide feedback without accidentally altering the design.
- Interactive Prototypes for Client Reviews:
- Use Figma’s prototyping features to create interactive prototypes that clients can navigate. This gives clients a realistic view of the final product, helping them make informed decisions and provide valuable feedback.
- Real-Time Feedback Sessions:
- Schedule real-time feedback sessions with clients using Figma. You can walk them through the design, make changes on the spot, and discuss their feedback in real-time. This immediate feedback loop speeds up the design process and ensures that everyone is on the same page.
- Client Presentations:
- Figma’s presentation mode allows you to create polished presentations for clients directly within the design file. You can highlight key design elements, explain design choices, and gather feedback—all within one platform. This eliminates the need for separate presentation tools and keeps everything centralized.
Troubleshooting Common Collaboration Challenges in Figma
Even with a tool as powerful as Figma, challenges can arise during collaboration. Here’s how to address common issues:
- Version Conflicts:
- Although Figma automatically saves your work, version conflicts can still occur if multiple team members are making significant changes simultaneously. To avoid this, communicate with your team about who is working on what, and consider using branches for large changes.
- File Organization:
- As projects grow, keeping files organized can become challenging. Establish a clear naming convention and folder structure from the start. Regularly clean up old files and ensure that everyone knows where to find the resources they need.
- Communication Gaps:
- With so many people working on the same project, communication gaps can occur. Use Figma’s comment and tagging features to ensure that everyone is looped in on important discussions. Regular check-ins and updates can also help keep communication flowing.
- Overlapping Work:
- To prevent overlapping work, assign specific tasks or areas of the design to different team members. Use Figma’s multiplayer editing feature to monitor who is working on what and avoid conflicts.
Final Thoughts: Mastering Collaboration in Figma
Understanding how to collaborate in Figma is essential for any design team looking to streamline their workflow and produce high-quality work. With its real-time editing, powerful collaboration features, and cloud-based accessibility, Figma has become the go-to tool for design teams around the world. Whether you’re working with a small in-house team, managing remote designers, or collaborating with clients, Figma offers the tools you need to succeed.
If you’re looking to take your collaboration to the next level, consider working with a professional web design company like Sympaweb. With a deep understanding of Figma and a commitment to delivering top-notch design solutions, Sympaweb can help you create stunning, user-friendly websites that stand out in today’s competitive market. Collaborate with Sympaweb and experience the future of design.